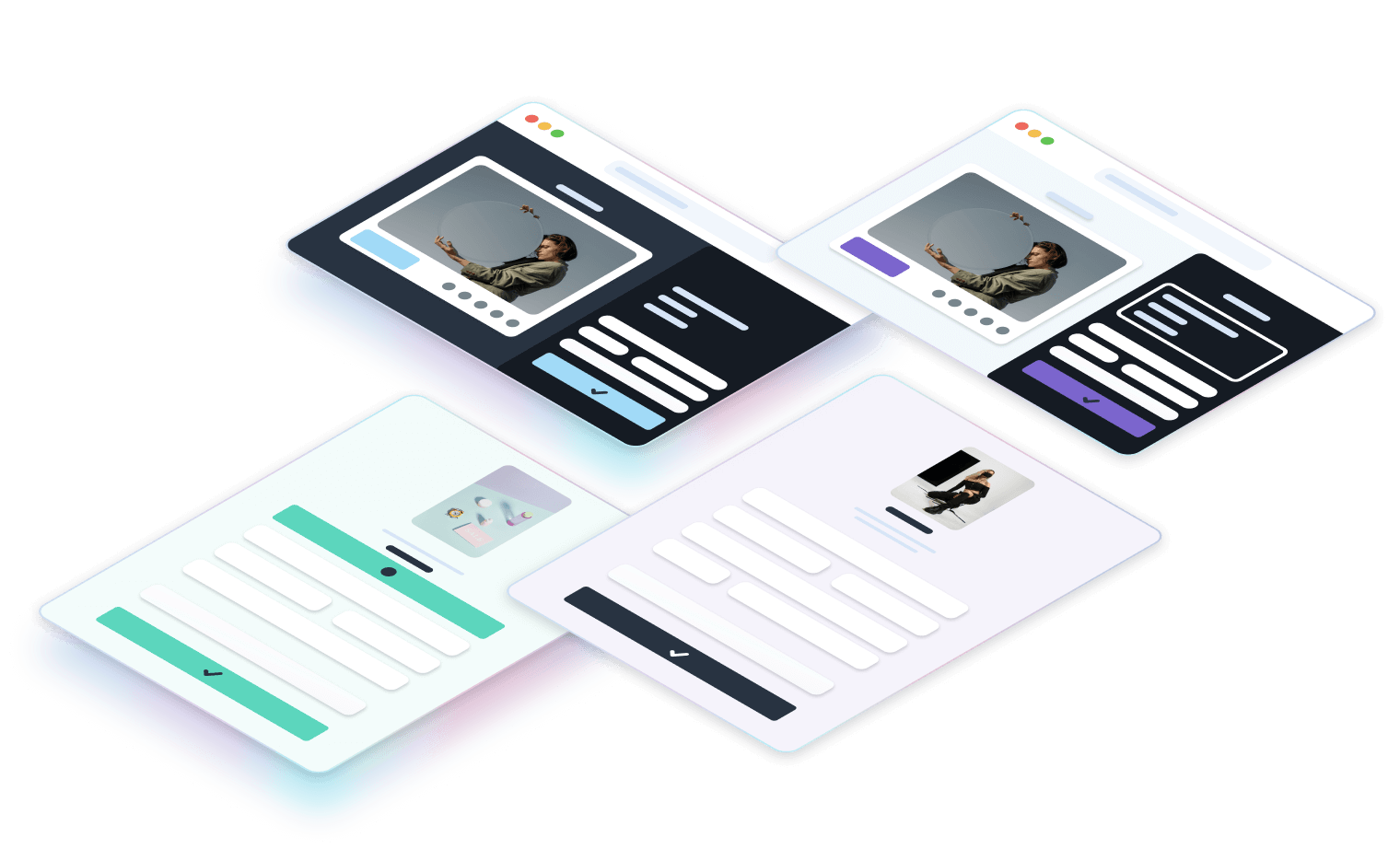
What makes a checkout headless?
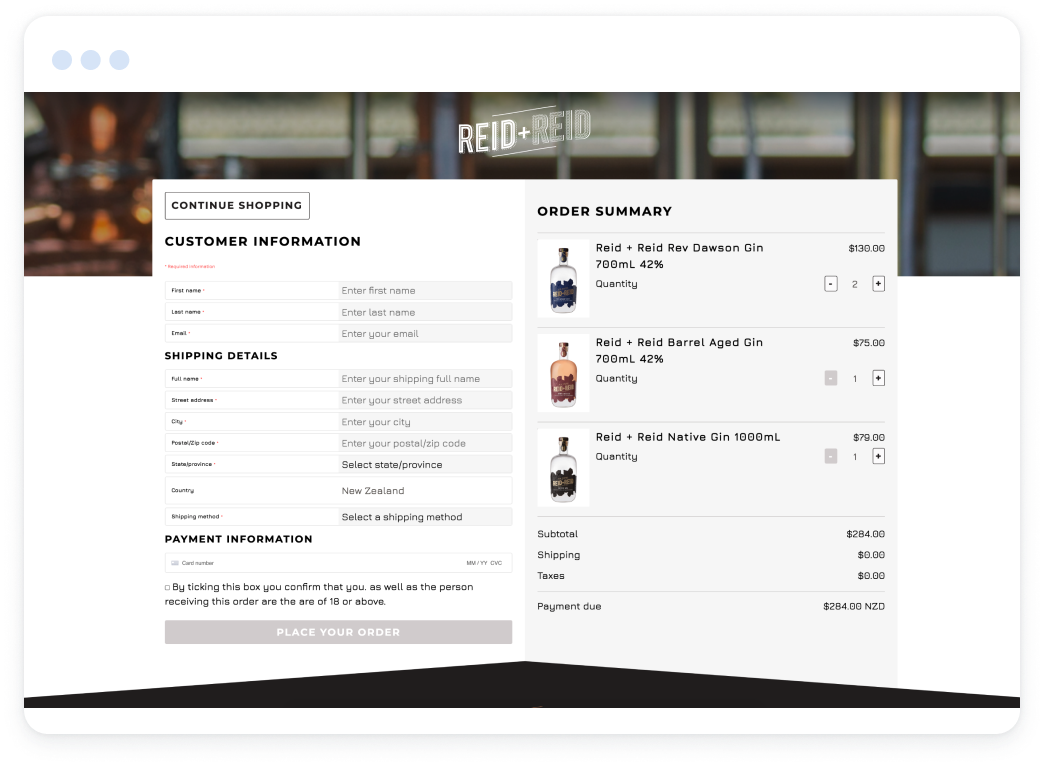
A decoupled order and payment form that can be configured to look and behave exactly how you need it, enabling deep personalization where it matters the most.
Unlike your traditional static checkout, a headless checkout can have multiple variations, be implemented into any customer facing experience, and leverage best-in-class services.
Accept orders and payments anywhere
Why Commerce.js?
Experience control
Single page, multi-step, background colors, animations, CTA buttons, cart summary. Every single aspect of your conversion experience can be controlled.

Benefits of headless
Customization
Choose what data to collect from customers at the checkout. Design the look and feel of your payment form.
Lives anywhere
Place a headless checkout where you want customers to buy. Blogs, product pages, mobile apps, link from social or campaign sites.
Optimized
Create a checkout specifically for your business and use case. Optimize conversion rate with A/B testing.